
Webデザイナーが使っている技で、上から下までの丸ごと1ページの『スクリーンショット』を撮る方法があります。他のサイトデザインを参考にする際に便利なので、メモとして残します。
通常スクショとの違い

通常のスクリーンショットだと、見えている部分しか撮影出来ません。

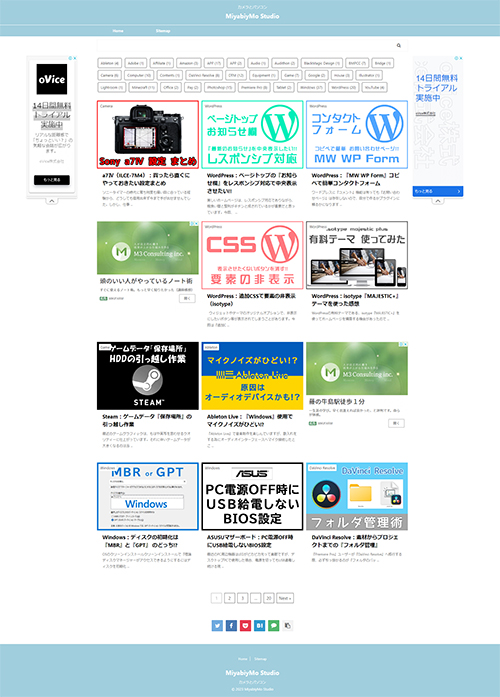
今回、紹介するのは上から下までの全部撮影です。
スクリーンショットの撮り方

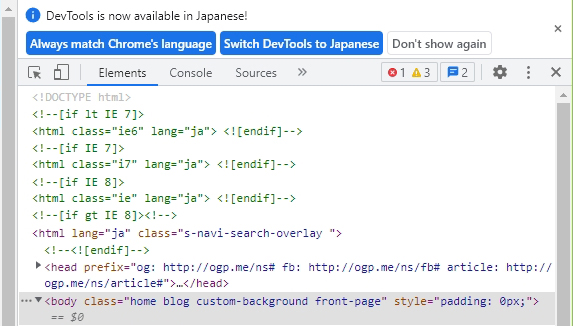
撮影したいHPを表示させて『F12』もしくは『Ctrl+Shift+I』を押します。
すると画面右側辺りに、ソースコードが表示されます。
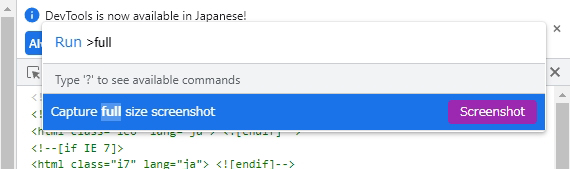
続けて『Ctrl+Shift+P』を押します。

『Run』と出るので、そのまま『full』と入力します。

そのまま『Enter』キーを押すと、スクリーンショットが撮影されます。
保存場所は『ダウンロード』でした。