
ウィジェットやテーマのオリジナルオプションで、非表示にしたいボタン等が表示されてしまうことがあります。今回は『追加CSS』の機能を使い、不要な要素の非表示方法をメモ致します。
非表示項目が無い

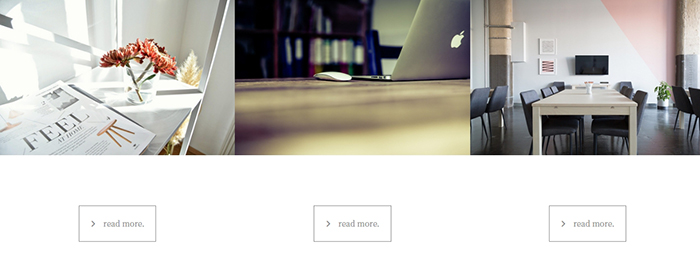
今回は『isotyp』の『MAJESTIC+』のテーマオプションを例に上げて解説します。
3枚のアイキャッチ画像をリンクとして配置していますが、下側に『read moreボタン』が強制的に表示されています。不要なので非表示にしたいのですが、設定項目からは出来ないようです。そこで、CSSを使いたいと思います。
『class』を探そう

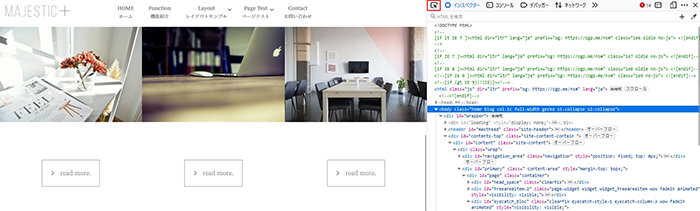
HTMLを書いて行く際、特定の要素を『class』で指定することで、後にCSSから装飾を加えることが可能となります。任意のページを表示させ『F12キー』を押すと、サイトを構成しているコードが表示されます。
コード上部『インスペクタ』左の『矢印ボタン』を押してみましょう。

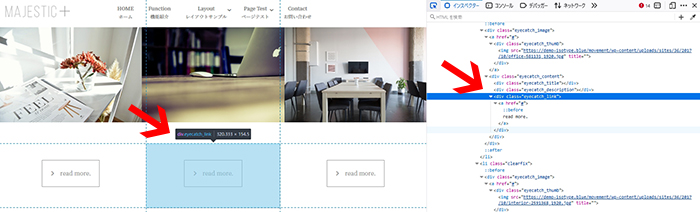
その状態でページ上のアイテムをクリックすると、構成しているコードが斑点します。
|
1 |
<div class="eyecatch_link"> <a href="#"> read more. </a></div> |
そこにはこのように書かれています。
|
1 |
eyecatch_link |
そしてこの部分が、classになります。
『追加CSS』を書こう
classさえ分かってしまえば、勝ったも同然。
さっさと、要らないボタンを非表示にしてしまいましょう。

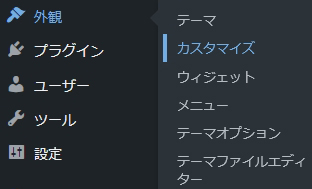
『外観』⇒『カスタマイズ』と進みます。

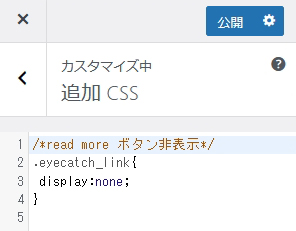
一番下の『追加CSS』をクリックします。

ここへ書き込みますが、1行目はメモ書きなのでシステムに対する効果はありません。
|
1 2 3 4 |
/*read more ボタン非表示*/ .eyecatch_link{ display:none; } |
リロードすると、ボタンが消えているはずです。