
ワードプレスでショップなどのホームページを作成することは、もはや現在の主流となっています。店舗運営をする中で、年間を通してみるとセールやイベント、または長期休暇などのお知らせを、トップページに掲載することがあると思います。
告知が文面だけなら手間ではありませんが、テーブル表などを用いて作り込む場合、前回の形を参考にベースとして使えたら、とても便利でしょう。今回はソースコードはそのままだけど表示させない『コメントアウト』について、メモしたいと思います。
目次
非表示をコードで囲む

やり方は超簡単ですが、初めての方もいるはずなので順を追って紹介します。
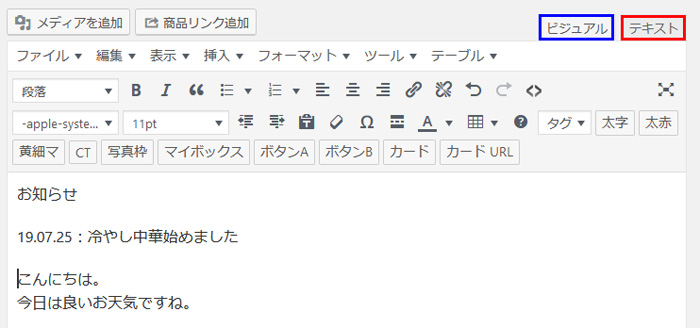
まずは、お馴染みの『ビジュアル』画面です。
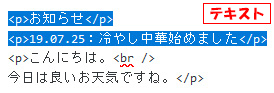
右上のボタンでHTMLの『テキスト』入力画面へ切り替え可能です。
分かりやすくする為、以下の画像右上に色分け表示を致します。
文章を書く

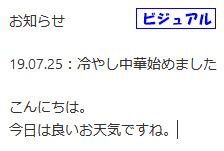
まずは『ビジュアル』で文章を書きました。
上2行が、お知らせ欄です。

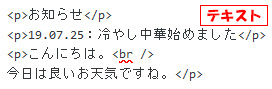
『テキスト』表示に切り替えると、こんなHTMLになります。
コメントアウトする

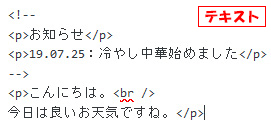
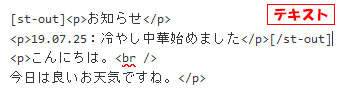
こんな感じで非表示にさせたい部分を、コードで囲みます。
|
1 |
<!--文章入力--> |
とっても、簡単ですね。

すると『ビジュアル』ではコメントアウトされ、このように表示されました。
『Affinger5』ではもっと簡単
テーマによっては、テキストのアイコンに機能が組み込まれていることがあります。
ここでは『Affinger5』を例にしてみましょう。

『テキスト』で表示させ、任意の部分をクリックを押しながらなぞり斑点させます。

その状態で『コメントアウト』をクリックしましょう。

すると、テーマに組み込まれているコードが挿入されました。
どちらも結果は同じなので、試してみて下さいね。
コメントアウトの注意点
コメントアウトはとても便利ですが、注意点もあるのでメモ致します。
内側のタグに注意
|
1 2 |
<!--<h2>機能しない</h2>--> <!--<h3>機能する</h3>--> |
ワードプレスの場合、テーマによっては上手く機能しないこともあります。
例えば、上記のタイトルタグで正しく表示されませんでした。
そんな時は、テーマに組み込まれているコードを使用してみて下さい。
ソースコードでは見えている

一般的な表示では見えませんが、画面右クリックから『要素を調査』で入るとソースコードが表示されますよね。この場合はコメントアウトも表示されてしまいます。
例えば、機密の新商品情報を予め仕込んでいた場合、リスクとなるでしょう。
『コメントアウトタグ』はコメントアウト出来ない
コメントアウトタグの中にタグを入れても、そっくりコメントアウトされますが『コメントアウトタグ』の中に『コメントアウトタグ』を入れると、ブラウザに表示されてしまいます。
他の言語では使用出来ない
プログラミングコードは、たくさんありますが、それぞれ専用のコメントアウトタグが存在します。HTMLはPHPと併用することがある為、言語切替位置を見落とすと当然機能しなくなります。
『‐』ハイフンは連続させない
文章の書き方には、それぞれクセがあると思いますが『‐』ハイフンを連続使用すると、誤認識されることがあります。これはコメントアウトに限らず、一般的な文章の中にコードを混ぜていると表示がおかしくなるのと同じ現象です。
止むを得ない場合は『crayon』などのプラグインを使って書きましょう。