
illustratorでお馴染みの『アートボード』機能ですが、Photoshopにも備わっています。
勿論、作業内容にもよりますが、とても便利なので使えるようにしておくと、食いっぱぐれることは無いと思うのです。
今回は、アートボードの超基本部分をメモ致します。
アートボードって何ですか?

アートボードは『新規ドキュメント』から『Web』での作成を選んだ時に初めて出会いました。『何じゃこりゃ?』と思いつつ、意味が分からなかったので、いつも右クリックから『アートボードグループを解除』で消していました。
しかしバナーを作る際、勉強してみると結構便利な機能であることが分かったのです。

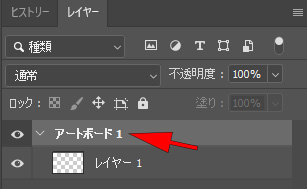
代表的な使い方は、作業スペースを複数増やせることです。
更にレイヤーが一本化されるので、レイヤーコピーがとても楽になります。
また一覧で確認出来る為、欲しいパーツが直ぐに探せます。例えば、A4チラシを作り追加で、はがきサイズバージョンも作ることになっても、同じスペースでコピペしてデザイン出来ます。
過去に、A4縦チラシを依頼された際、完成後『やっぱり横で』と軽く言われたことがありました。正直『この野郎!!』と思いまいましたが、アートボードがあれば短時間で修正出来るかも知れません。
勿論、それとこれとは話が別ですけどね。
アートボードの複製

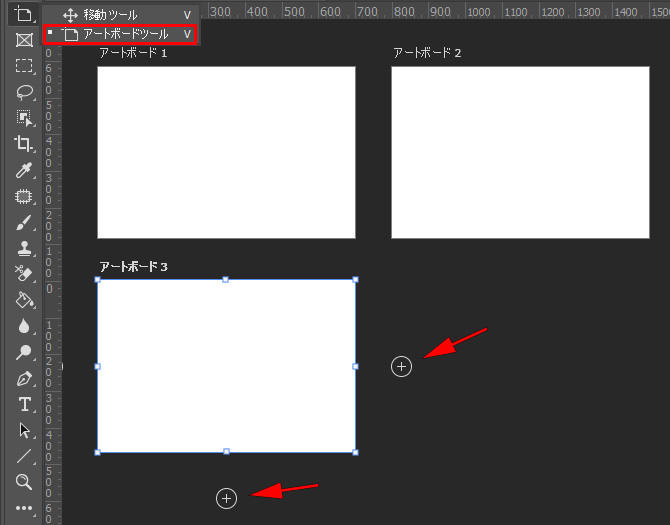
初めて使う時『アートボードの複製』で戸惑います。やり方は簡単でツールパネルから『アートボードツール』を選択すると『+マーク』が出現するので、必要なだけ増やせます。
『移動ツール』と同じ括りなので、見付けられずにいただけなのですね。
シュートカットキー
『Shift + V』で切り替え可能です。

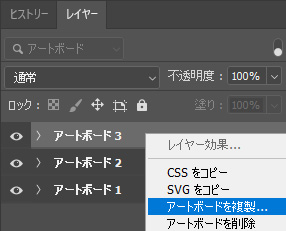
また任意のアートボードを右クリックしても、複製項目があります。
アートボードごとの書き出し

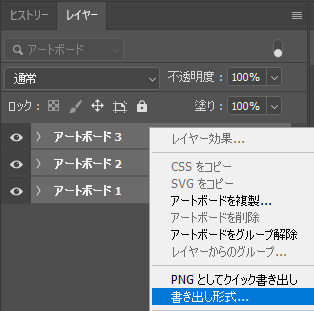
デザインが完了したら『書き出し』を行いますが、アートボード単体は勿論、複数でも同時書き出しが可能です。任意のレイヤーをアクティブにし、右クリックから『書き出し形式』を選択します。
複数の場合は『Ctrl』を押しながら、アートボードの『大元のレイヤー』をクリックして下さい。
個別レイヤーを選択してしまうと、レイヤーパーツごとの書き出しになってしまいます。

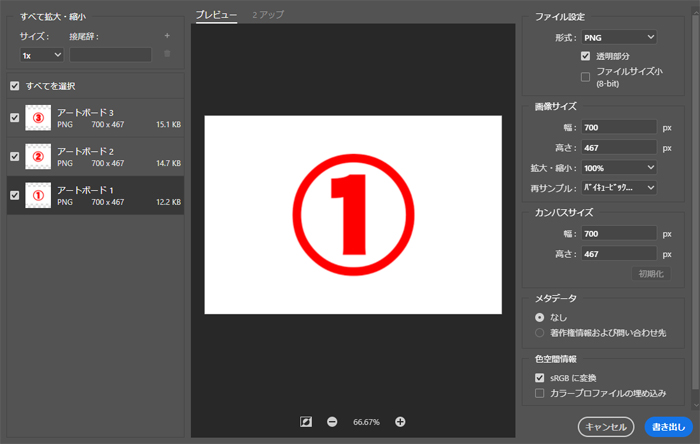
項目を確認し、サイズや形式を選択して下さい。
『書き出し』⇒『保存場所』で書き出されます。
範囲指定書き出し

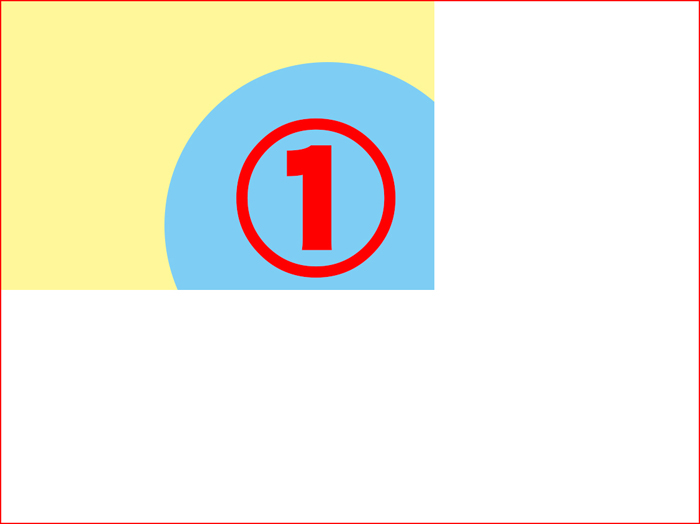
アートボードは、このように余計な余白まで書き出されてしまうことがあります。

デザインしたのは、この範囲なんですけどね。
改めてのトリミングは面倒なので、この場で解決しましょう。

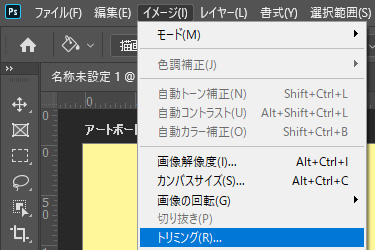
上部バーの『イメージ』⇒『トリミング』をクリックします。

- 『トリミング対象カラー』⇒『透明ピクセル』⇒『チェックを入れる』
- 『トリミングする部分』⇒『全てチェックを入れる』
この設定を行ってから書き出すと、デザインした部分のみの書き出しとなります。