
ブログトップページの最新記事一覧に、サムネイル画像が美しく配置されていると嬉しですよね。しかし、予め画像サイズを想定して作っておかないと、崩れてしまうこともあります。また、テーマの変更により起こる可能性もあるのです。
今回は『affinger5』で、サムネイルサイズを整える過程をメモしたいと思います。
状況説明

テーマ変更後に気付いたのが、サムネイル画像のバラバラ感でした。そもそも『キャッチアイ画像』のサイズを統一していませんでしたから、当然と言えば当然です。今までのテーマでは、スクエア切り抜きにしていたので、気にしていませんでした。

結果的に、このようにしたい訳です。
画像が揃うと、やはり見栄えが良くなりますね。
『affinger5』の設定

『affinger5』はテーマオリジナルの設定項目を持っているテーマです。
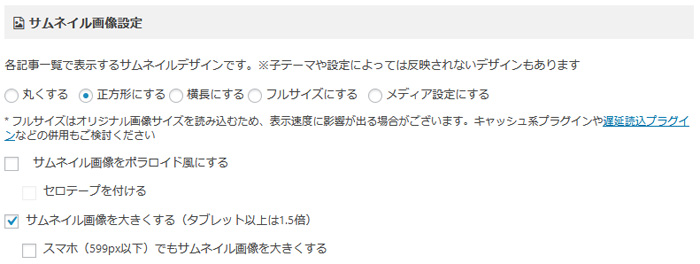
『AFFINGR5管理』⇒『デザイン』へ入り『サムネイル画像設定』を見てみましょう。
『正方形にする』を選択しました。これは画像中央切り出しなので、短い辺が基準となります。丸と正方形以外を選択すると、横幅に合わせられるので、アスペクト比を整えていないと高さがバラバラになってしまいます。
写真主体のブログなので『サムネイル画像を大きくする』にチェックを入れました。
さて、ここまで見ると『設定を変えるだけ?』となりますが、その裏側についてもうちょっと掘り下げてみたいと思ったので、興味のある方は読み進めてみて下さい。
『Regenerate Thumbnails』プラグイン

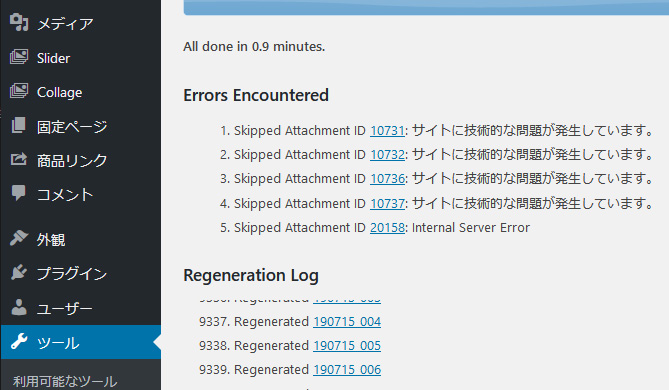
さて『Regenerate Thumbnails』というプラグインがあります。これはサムネイル画像を一括で作り直し、未使用画像は削除してくれる便利アイテムなのですが、少々リスクもございます。
注意ポイント
とにかく、バックアップを取ってから使用して下さい。
注意しなくてはならないのが、画像最適化系プラグインとの相性問題と、投稿やカスタムフィールド画像のパスを置換えてくれない点です。

利用は『通常生成』と『未使用画像の削除』も合わせた二択です。私の場合『技術的な問題が発生』となり過去記事のサムネイルが表示されなくなってしまいました。記事数が1000以上ある為、手動作業は面倒なので、バックアップより復元しました。
ただし、記事数次第では有効なプラグインだと思います。
サムネイル画像の肥大化問題

ワードプレスのサムネイル自動生成問題は、サーバーの圧迫が心配されるほど深刻です。なぜなら、画像を1枚アップしただけで、サイズ違いのサムネイルを多く生成してしまうからです。
それで、ワードプレスの『メディア設定』から数値を『0』にして抑えるのですが、繁殖が止まらないのです。その理由は、テーマ側の都合でした。

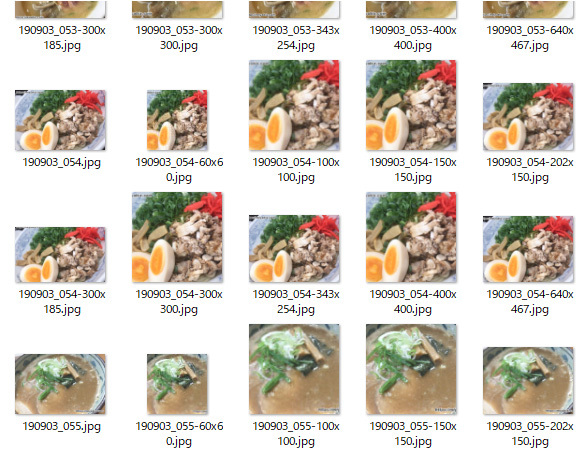
これはサーバーに蓄積された画像の数で、1枚アップで10枚になっています。1枚目がオリジナルで、4枚目は『メディア設定』から指定した画像一覧用です。
画像収納場所
public_html\wp-content\uploads
一見、その他の8枚は要らないと思いますよね。しかし『関連記事』や『人気記事』などなど、更にスマホ表示など、サムネイルを使用している箇所は意外とあるのですね。
この事実を知った上で不使用画像を調べ削除すれば軽くはなりますが、個人的にはこの案件、今回は見送らせて頂きました。