 ワードプレスでスクリーンキャプチャ画像を使用しますが、サイト背景が白なので、貼り付ける画像との境界線が見え辛いと判断した場合は、写真に枠線を入れるようにしています。
ワードプレスでスクリーンキャプチャ画像を使用しますが、サイト背景が白なので、貼り付ける画像との境界線が見え辛いと判断した場合は、写真に枠線を入れるようにしています。
今回は、その枠線機能が効かなくなってしまったので、原因と解決方法をメモ致します。
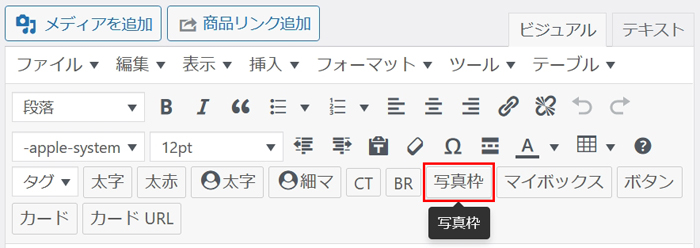
『写真枠』⇒『写真に枠線』

『ビジュアルモード』は『写真枠』
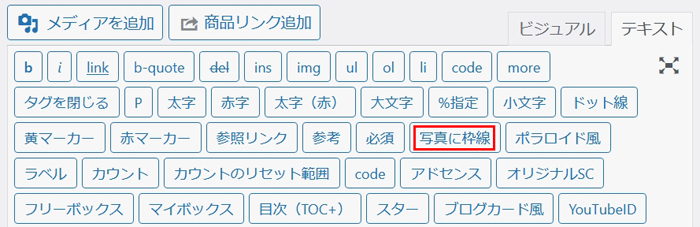
 『テキストモード』は『写真に枠線』
『テキストモード』は『写真に枠線』
選択してポチるだけで、画像に枠線付けてくれる超便利機能です。
テーマは『AFFINGER5』を使用しております。

こちらは、枠無しの状態です。
境界線が無いので、表現として分かり辛いこともあります。

こちらが、枠有の状態です。
文章と画像の住み分けが成されているので、見やすかったりします。
今回は、この枠線が付けられなくなり、テキストで入力しても『spanタグ』が強制的に消えてしまう現象に陥りました。
Advanced Editor Tools(旧 TinyMCE Advanced)
 あるあるですが、原因はこれでした。
あるあるですが、原因はこれでした。
いつの間にか『TinyMCE Advanced』から『Advanced Editor Tools』へ名前が変わっていました。

『プラグイン』もしくは『設定』から入ります。

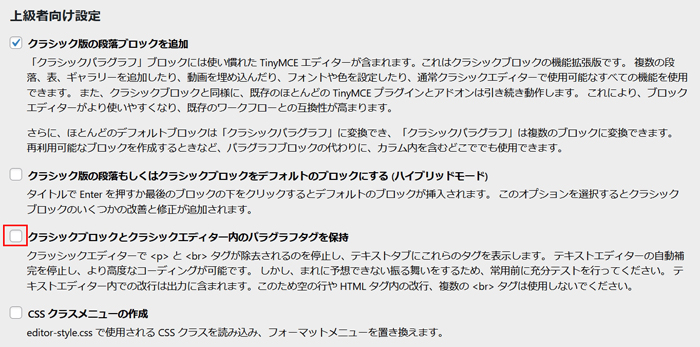
ここでハマったのですが『上級者向け設定』の『クラシックブロックとクラシックエディター内のパラグラフタグを保持』のチェックは、入れるのが正解です。
ただ、確認した時はちゃんとチェックが入っていました。
しかし機能しない為、他の原因を探しに行ってしまったんですね・・・。
基本に経ち帰り、チェックを外して動作確認すると違和感が有り、記事が書き辛くなってしまったので、再びチェックを入れると、正常に動いてくれました。
たったそれだけですが、なぜ効かなくなってしまったのかは謎です(^^)/
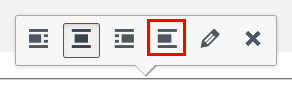
画像の『配置なし』状態で!!

画像の状態を、センタリング(中央揃え)などの『配置なし』以外にした状態で『写真枠』を付けようとすると、失敗します。HTMLを確認すると<P>タグの外に<span>が出てしまうようでコードを書き換えると、正しく適用されました。
スマートなやり方は『ビジュアル』モードで画像を貼り、そのまま『写真枠』を適用する流れです。その後はいじくっても、消えてしまうことはありません。