
ブログのアクセス解析をすべく、Google analytics(グーグルアナリティクス)に登録しようとしたら『UA』から始まるIDが無いことに気付きました。WordPressテーマの『アフィンガー5』の登録画面は『トラッキングID』のみ対応なので困ります。調べてみたら『Gタグ』にも対応していたので『gtag.js』の貼り方をメモ致します。
『トラッキングID』が消えた

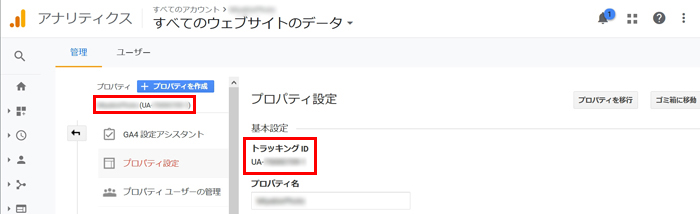
Googleアナリティクスに新規でサイト登録すると、今までは『UA』から始まる『トラッキングID』が貰えました。

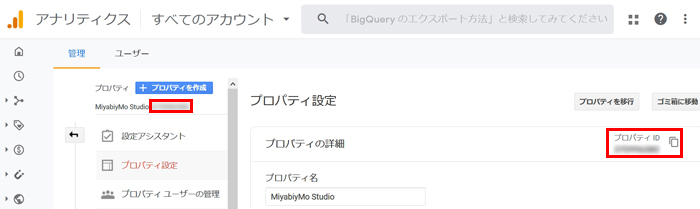
しかし、現在では発行していないようで、今までと同じ場所に『プロパティーID』なるものが表示されています。少し前までは、両方発行する設定もあったようようですが、時既に遅し。
あと、Googleさん。相変わらず分かり辛いです。
『トラッキングID』の登録

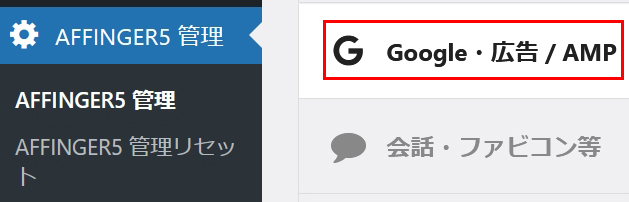
ここでひとまず『トラッキングID』がゲット出来た場合の『AFFINGER5』でのアナリティクス登録方法を記載しておきます。『AFFINGER5管理』⇒『Google連携/広告』へ進みましょう。

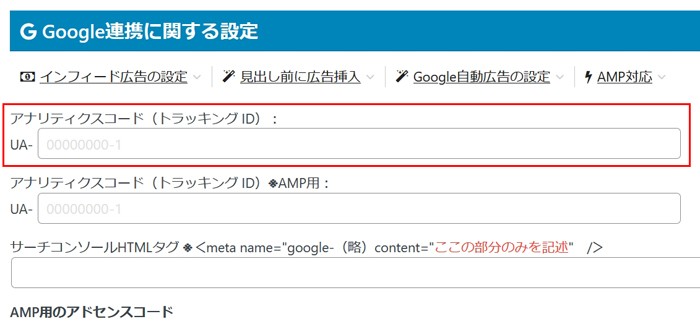
『Google連携に関する設定』の『アナリティクスコード』へ『UA』以降の数字を記入します。

これだけで、おしまい。
さすが、アフィンガーさん便利です。
右横の『保存』もしくは下の『save』は忘れずに行いましょう。
『gtag.js』で登録

『トラッキングIDが消えた』と言うより『最新登録方法はこちら』と表現すべきでした。
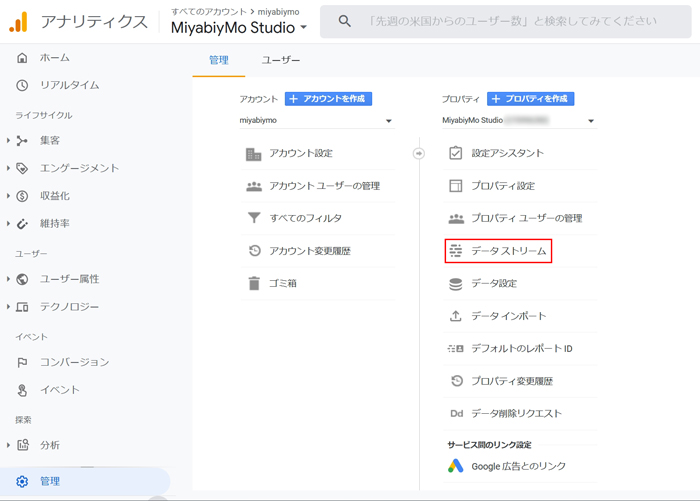
『アナリティクス』の左カラム下の『管理』⇒『プロパティ』⇒『データストリーム』へ進みます。

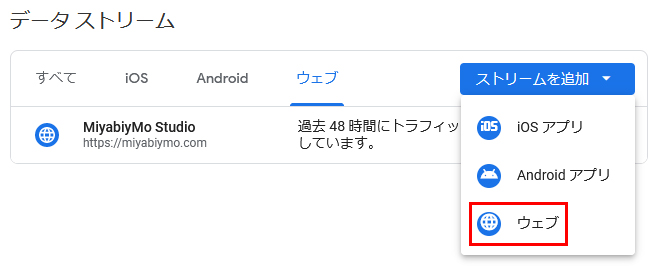
『ストリームを追加』のプルダウンより『ウェブ』を選択します。
『ウェブサイトのURL』と『ストリーム名』を入力し『ストリームを作成』をクリック。

右上に『Gタグ』が表示されていることを確認して下さい。
『タグ設定手順』⇒『新しいページ上のタグを追加する』⇒『グローバルサイトタグ』を開くと、ソースコードが表示されるのでコピーします。コードの中に、2カ所ほどGタグが含まれているはずです。

『AFFINGER5』へ入ります。
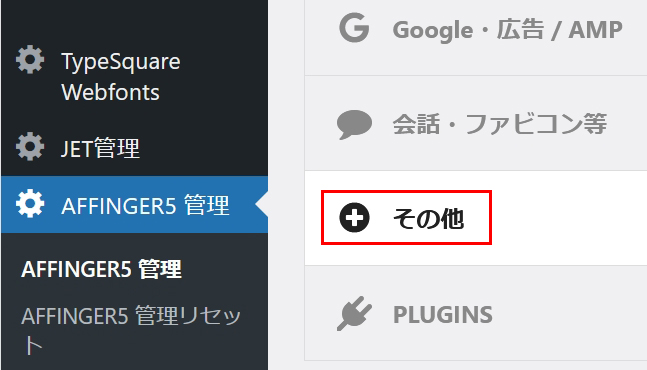
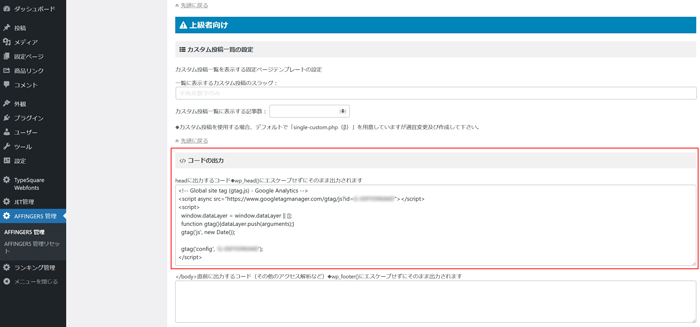
『AFFINGER5管理』⇒『その他』をクリック。

画面下へスクロールし『上級者向け』⇒『コードの出力』を表示させ、ここへ、アナリティクスの『グローバルサイトタグ』で取得したソースコードを貼り付けます。
忘れずに『保存』で設定登録完了です。