
ブログを書く原動力は、ありがとうコメントと広告収益ですよね。さて、複数のサイトを管理していますが、時々、見え方チェックを行う訳です。するとバージョンアップやテーマの影響で、ズレが生じることがあるんです。個人的意見ですが、ワードプレスの広告も含めた画像系は『センター配置』が最強だと考えています。
今回は広告の、正しい中央配置についてメモ致します。
端末とブラウザでチェック
まずはアドセンス広告が、どのように配置されているか、自身のサイトを見てみましょう。記事中やサイドバーの両方を、PC・スマホ・タブレットで、複数のブラウザからチェックします。
もしかしたら、スマホは正常だけど、パソコンはズレてる何てことがあるかも知れません。
センタリング(中央寄せ)コード
まずは広告サイズを確認して、アドセンスコードを入手して下さい。
続いて、ウイジェットなどへ張り付けますが、下記のコードを推奨します。
|
1 2 3 |
<div class="ad-center"> アドセンスコード </div> |
続いて、CSSの追加をします。

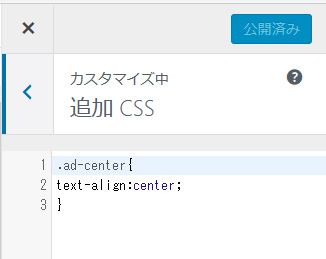
『外観』⇒『カスタマイズ』⇒『追かCSS』へ進みます。
|
1 2 3 |
.ad-center{ text-align:center; } |
上記のコードを張り付けて『公開済み』で保存します。
これで、アドセンス広告のセンタリングが正しく行われます。
間違いコード
|
1 2 3 4 5 6 7 8 |
<center> </center> <p style=”text-align:center;”> </p> <div style="text-align:center;"> </div> |
やってしまいがちなのが、上記のHTMLです。
センター寄せですが、推奨では無いようなので、正しいものを使いましょう。
アフィリエイトは自己流過ぎで違反になったら、勿体無いですからね。
余談ですが、アドセンス以外の広告について、テーマとの相性なのか何をやっても、サイズや中央配置が叶わないものもありました。そんな時は、あきらめて下さい(^_^)