
美しいホームページは、レスポンシブ対応でありながら、程良い間と整列がキチンと成されているかが重要だと思っています。今回、ページトップに掲載するテキスト形式の『お知らせ欄』の『中央表示』で手こずったので、次回の為にメモ致します。
前提条件
目的違いになってしまうと申し訳無いので、予め、やりたかったことの条件を記載しておきます。
- WordPressで作るサイトのトップページのヘッダー直下に、テキスト形式で『お知らせ欄』を設けたい。
- 横幅はいくらでも伸びるタイプのテーマである。
- テキストの左側を揃えたいので、センタリングは使えない。
- センター表示のメニューの下に配置する為、極真ん中を目指したい。
- テーマは、isotype『MAJESTIC+』です。
成功例

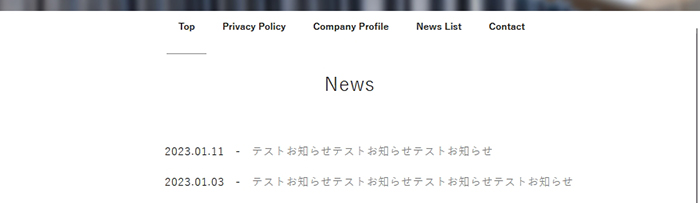
PC画面 / 通常表示
これぐらいが理想です。
日付のスタート地点が揃っているので、お知らせテキストの文字数に左右されるのは仕方ない為、掲載時の文字数に配慮するようにして行きます。

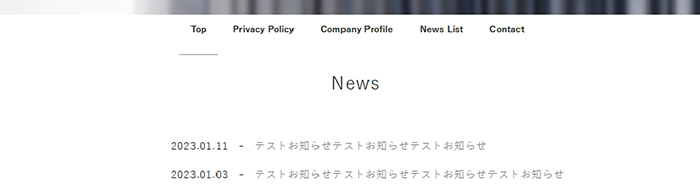
PC画面 / 横幅広げて表示
ヘッダー画像が横長追従型で、いくらでも伸びてしまいます。
それでも、ちゃんと付いて来てくれました。

PC画面 / 横幅狭く表示
逆に狭くした場合も、ギリギリまで保ってくれました。

スマートフォン / 縦表示
恐らく、最も観覧される状態だと思います。
両サイドのマージンも自然で、程良い改行具合いです。気になるとすれば、日付が下段になっていることでしょうか。頑張れば何とかなりそうですが。

スマートフォン / 横表示
テキスト文字数に次第ですが、良い感じに収まっています。
iPadであれば、違和感無いでしょう。
失敗例

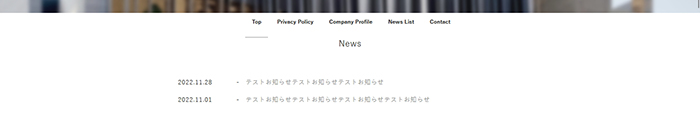
PC画面 / 横幅広げて表示
横幅をイジると、どんどんズレてしまいます。
これでは、気持ち悪いです。

スマートフォン / 縦表示
PC表示で真ん中表示を意識し過ぎて、マージンで押さえ込もうとした結果です。
これこそがレスポンシブの難しいところで、他の表示は良いのに、スマホの縦表示だけダメなことって結構あるんですよね。
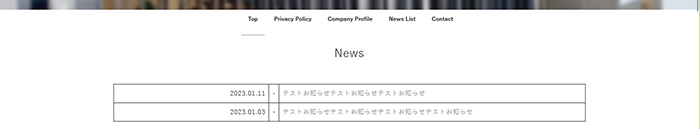
テーブルを使う

結局は『テーブル』が便利で、枠を非表示にしたら叶いました。
日付は『0』を入力するルールにすれば、文字数を揃えることが出来るのと『右寄せ』にすることで、テキストとの距離を近く表示出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="subtitle"><span style="font-size: 18pt;">News</span></div> <div class="container-inner"><center><!-- wp:table {"className":"is-style-regular"} --></center> <figure class="wp-block-table is-style-regular"> <table style="width: 100%; border-style: none;"> <tbody> <tr> <td style="width: 33%; text-align: right;">2023.01.11</td> <td style="width: 2%; text-align: center;">-</td> <td style="width: 65%; text-align: left;"><a href="URL" target="_blank" rel="noopener">テストお知らせテストお知らせテストお知らせ</a></td> </tr> <tr> <td style="width: 33%; text-align: right;">2023.01.03</td> <td style="width: 2%; text-align: center;">-</td> <td style="width: 65%; text-align: left;"><a href="URL" target="_blank" rel="noopener">テストお知らせテストお知らせテストお知らせテストお知らせ</a></td> </tr> </tbody> </table> </figure> <!-- /wp:table --> </div> |
また、4行目の『width:』の値を『100%』にし、7行目以降と、12行目以降の幅を調整しました。ここの値次第では上手く表示されないので、繰り返しあらゆる環境を想定して試しました。
ちなみに固定ページなど、横幅が決まっているページへの掲載はテーブルへのセンタリングが効いたので簡単に表示出来ましたが、トップページではダメでした。これは、テーマが持つ強制力で解除も可能ですが、恐らく別の部分に問題が出そうなので、これぐらいにしておきます。