
WordPressのテーマは『AFFINGER5』を使用しています。有料ではありますが、対価以上の価値があると感じています。更に見栄えを良くする為に、テーマオリジナルの『ブログカード』も合わせて使用し、とても素晴らしいのですが、一部知らなくてはならない注意点があるので、メモとして残します。
目次
『ブログカード』とは何ですか?
-

-
WordPress:『HTML』の一部をコメントアウトするコード
ワードプレスでショップなどのホームページを作成することは、もはや現在の主流となっています。店舗運営をする中で、年間を通し ...
上記のようなカードで、リンクをカッコ良く表示させる為のアイテムです。写真と文章が表示されるので、飛ぶ前に視覚的イメージが沸きやすくて素敵です。(上記はサイト内リンクカード使用)
標準と有料の2種類

『AFFINGER5』のブログカードは2種類あります。
有料版の価格は、3,800円(税込)です。
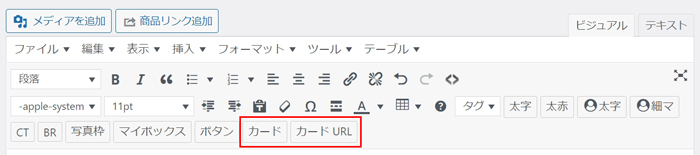
- 『サイト内リンク』用・・・標準の『カード』:記事IDを入力
- 『外部URLリンク』用・・・有料の『カードURL』:URLを入力
リンク先の種類に応じてボタンを押すとコードが出るので、任意の場所にリンク先情報を入力するだけでカード化出来て、更にコード上でカスタマイズも可能で超便利です。
標準『カード』の注意点
入力ミスすると!?
間違わなければ良いだけの話ですが、IDをミスると最新記事が表示される仕様のようです。
投稿前のプレビュー
記事を書いても公開する前に『プレビュー』ボタンでイメージ確認すると思いますが、そこには上記同様最新記事のカードが表示されるので、IDミスをしたのかと焦りますが『公開』で解決します。
有料『カードURL』の注意点
リンク先次第で非表示に!?
リンク先の都合は、こちらに一切関係の無いので『リンク禁止』などになってしまうと、ブログカードだけでなく記事表示事態が危うくなります。また、ブログトップページなどに設ける記事一覧の表示もおかしくなることがあります。
『カードURL』へサイト内リンクを張ると!?
-
-
WordPress:『HTML』の一部をコメントアウトするコード - MiyabiyMo Studio
年間を通してみるとセールやイベント、または長期休暇などのお知らせを、トップページに掲載することがあると思います。告知が文 ...
miyabiymo.com
これは、このブログの記事なので本来ならば標準『カード』を使用し、IDを入力すべきなのですが、間違えて有料プラグインの『カードURL』を使用してしまった時の表示例です。
使い始め『有料だから両対応』と勘違いして困った経験があるので、一応。
同サーバー内非対応!?
20210625:いつの間にか、同サーバーのサイトでも表示出来るようになっていました(^^♪
-
-
Photoshop:『ドロップスプレット』使い方と保存先を指定出来ない理由 - MiyabixPhoto
フォトショップを使い続ける理由の一つに『アクション』機能が有ります。更にアクションをアイコン化してデスクトップに置き、編 ...
miyabix.com
同サーバー内で複数サイトを運営してるのですが、基本的に『同サーバー内の別サイト』の記事へ『カードURL』でリンクすると、記事タイトルがURLになり、紹介文が表示されません。
色々調べ、結果『これは仕様かな?』と思い諦めていましたが、記事によっては表示されることに気付きました。しかし、時間が経つと戻ってしまったりと安定しません。勿論、キャッシュ系のスーパーリロードやリビジョン削除、複数ブラウザや端末でもテストしましたが、解決には至らずじまいです。
ブログカードは必要か!?
元々『はてなブログ』のブログカードから使い始めたのですが、廃止になり全ての記事リンクを書き換えたりと、なかなかの苦痛を味わって来ました。
やはり長期で運営するなら極力プラグインは使わず、WordPressデフォルトの『リンクの挿入/編集』に留めておくべきなのかも知れません。