
ワードプレスに『コメント』機能は有っても『お問い合わせページ』は存在しないので、自分で作るかプラグインに頼るかになりますが、デザインにこだわると難易度が上がってしまいます。今回は、丁度作り終えたコンタクトフォームを次回用のメモとして残します。
目次
『MW WP Form』で作りました

コンタクトフォームの定番プラグインと言えば『Contact Form 7』かと思いますが、使用テーマ(isotype)の影響か、どうしても効かないコードが有った為『MW WP Form』を試してみると、あっさりクリア出来たので、こちらを使わせて頂きました。

プラグイン検索で『MW WP Form』と入力すれば入手出来ます。

『有効』にすると、この位置に現れ『新規追加』で投稿ページと同じ形式で作ることが出来ます。
『MW WP Form』は、作ったフォームの一覧表示です。

『Classic Editor』は、入れておいた方が良いですよね。
お問い合わせページ

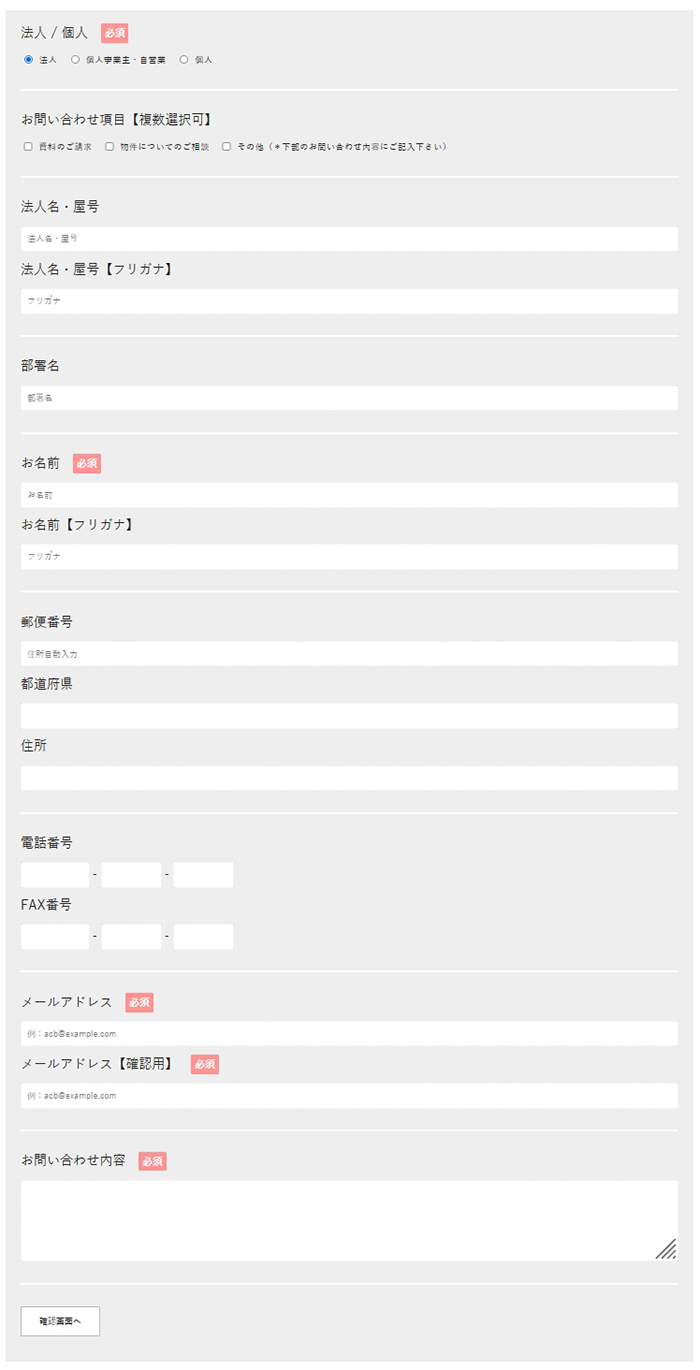
今回作るのは、こんな感じのフォームです。色替え文字替えで、お好みカスタマイズしてもらえればと思いますが、テーブル形式がお好みであれば、ここでバイバイです(._.)
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<div style="background: #eeeeee; border-left: #eeeeee solid 10px; border: #eeeeee solid 1px; font-size: 100%; padding: 20px;"> <span class="txt5">法人 / 個人 </span><span class="haveto">必須</span> [mwform_radio name="法人個人" children="法人,個人事業主・自営業,個人" value="法人"] <hr /> <span class="txt5">お問い合わせ項目</span><span class="txt5">【複数選択可】</span> [mwform_checkbox name="お問い合わせ項目" children="資料のご請求,物件についてのご相談,その他(*下部のお問い合わせ内容にご記入下さい)" separator="," show_error="false"] <hr /> <span class="txt5">法人名・屋号</span> [mwform_text name="法人名・屋号1" size="60" placeholder="法人名・屋号" show_error="false"] <span class="txt5">法人名・屋号</span><span class="txt5">【フリガナ】</span> [mwform_text name="法人名・屋号2" size="60" placeholder="フリガナ" show_error="false"] <hr /> <span class="txt5">部署名</span> [mwform_text name="部署名" size="60" placeholder="部署名" show_error="false"] <hr /> <span class="txt5">お名前 </span><span class="haveto">必須</span> [mwform_text name="お名前1" size="60" placeholder="お名前"] <span class="txt5">お名前</span><span class="txt5">【フリガナ】</span> [mwform_text name="お名前2" size="60" placeholder="フリガナ" show_error="false"] <hr /> <span class="txt5">郵便番号</span> [mwform_text name="zip" id="zip"] <span class="txt5">都道府県</span> [mwform_text name="pref" id="pref"] <span class="txt5">住所</span> [mwform_text name="addr" id="addr"] <hr /> <span class="txt5">電話番号</span> [mwform_tel name="電話番号" show_error="false"] <span class="txt5">FAX番号</span> [mwform_tel name="FAX番号" show_error="false"] <hr /> <span class="txt5">メールアドレス </span><span class="haveto">必須</span> [mwform_email name="メールアドレス1" size="60" placeholder="例:acb@example.com"] <span class="txt5">メールアドレス【確認用】 </span><span class="haveto">必須</span> [mwform_email name="メールアドレス2" size="60" placeholder="例:acb@example.com"] <hr /> <span class="txt5">お問い合わせ内容 </span><span class="haveto">必須</span> [mwform_textarea name="お問い合わせ内容" cols="50" rows="5"] <hr /> [mwform_backButton class="button" value="戻る"][mwform_submitButton name="mwform_submitButton-528" class="button" confirm_value="確認画面へ" submit_value="送信する"] </div> |
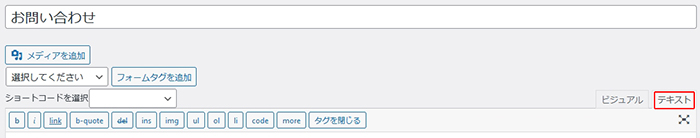
上記を『テキスト形式』の編集画面に貼り付けます。

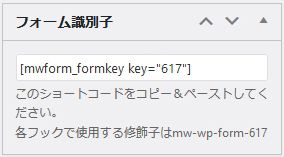
右カラムに『フォーム識別子』と言うコードが出ます。

コピーして固定ページの『テキスト形式』欄に張れば、表示される仕組みです。
追加CSS

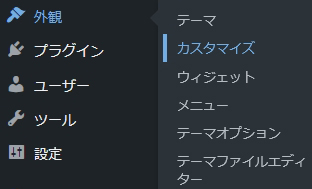
続いて『追加CSS』も入力したいので『外観』⇒『カスタマイズ』へ。

『追記CSS』を開きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
/*未入力です。*/ .error:before{ content:'必須'; padding:3px; font-weight: bold; background:red; color:#fff; border-radius:2px; margin-right:3px; position:relative; bottom:1px; } /*区切りラインリセット*/ hr { border: 0; } hr { border-top: 3px solid #fff; } /*button*/ .button{ color:#000; } /*文字の調整*/ .txt5{ font-size:18px; } /*必須の調整*/ .haveto{ padding:5px; font-size:14px; font-weight: bold; background:#ff9393; color:#fff; border-radius:2px; margin-right:5px; position:relative; bottom:1px; } |
上記コードをコピペで貼り付け『公開済み』ボタンで完了です。
- 『/* */』はコメントなので、無くても書き換えても大丈夫です
- 『#』はカラーコードなので、お好みで変更して下さい
- 『txt5』は項目文字の『class名』です
未入力の警告ページ

『必須』項目が未入力のまま『確認画面へ』ボタンを押すと、警告が出るようになっています。『追加CSS』の『必須の調整』から色やサイズの変更が可能です。
郵便番号から自動住所入力

郵便番号を入力すると、自動で住所入力してくれるプラグイン『zipaddr-jp』を入れると、とても便利です。
ちなみに電話番号欄と同様、郵便番号欄も『123-4567』のように入力ボックスを2つに分ける方法もあるのですが、テーマによっては強制的に全幅表示となっている場合は効きません。
全幅を打ち消すコードもありますが、そうすると全てのボックスが小さくなってしまいます。勿論、方法は有るはずですが、複雑になりそうなので今回はスルーしました。
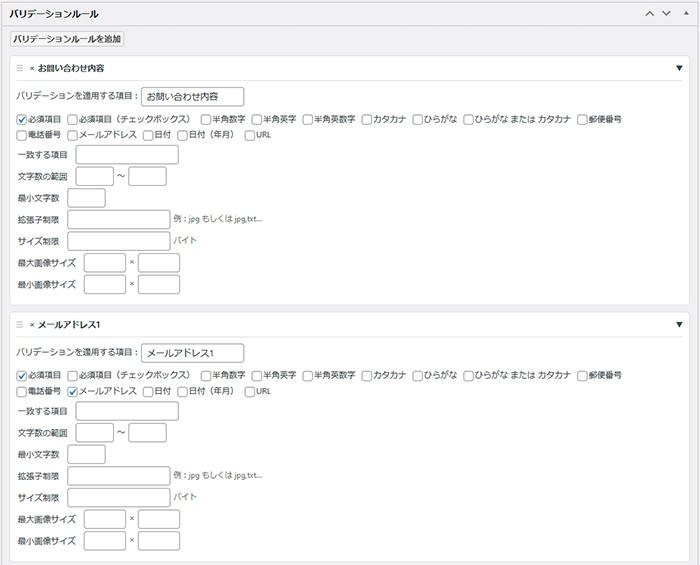
バリデーションルール

『バリデーションルール〛とは、入力欄の内容を制限する為のものです。例えば『電話番号は半角数字で〛というルールにすると、それ以外の文字は弾かれます。
今回は幅広く受け入れられるよう、最小限のルールとしました。
ただし、セキュリティーと言うか、いたずらも含めた範囲でのフィルターは必要なので『お問い合わせ内容』の文面記載を『必須項目』とする為、チェックを入れてあります。
これで文面が記載しなければ、送信出来なくなりました。
メールアドレスについては、連絡が取れなくては話にならない為、優先順位は一番です。よって『必須項目』と『メールアドレス』にチェックを入れました。これで不完全なアドレス形式は除外対象となります。
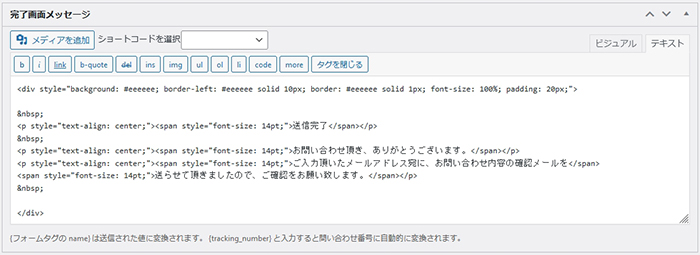
完了画面メッセージ

お客様がお問い合わせ項目を送信した後、何も表示されないと不安になってしまうと思います。
なので『ちゃんと送れましたよ』というメッセージを出すことが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div style="background: #eeeeee; border-left: #eeeeee solid 10px; border: #eeeeee solid 1px; font-size: 100%; padding: 20px;"> <p style="text-align: center;"><span style="font-size: 14pt;">送信完了</span></p> <p style="text-align: center;"><span style="font-size: 14pt;">お問い合わせ頂き、ありがとうございます。</span></p> <p style="text-align: center;"><span style="font-size: 14pt;">ご入力頂いたメールアドレス宛に、お問い合わせ内容の確認メールを</span> <span style="font-size: 14pt;">送らせて頂きましたので、ご確認をお願い致します。</span></p> </div> |
ただのテキストですが、例として載せておきます。
自動返信・管理者宛てメール設定

ここは、超重要です。
なぜなら間違って設定すると、お問い合わせ内容が消えてしまうからです。
お客様が『お問い合わせを送信』⇒『送りました確認表示』⇒『お客様へで入力内容確認のメール送信』・『管理者がお問い合わせ内容の確認メール受信』という流れになります。

なので設定しても安心せず、様々な環境でテストをしてみて下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
※このメールは、システムからの自動返信です。 {お名前1}様 この度は、株式会社○○○へお問い合わせ頂き、ありがとうございます。 以下の内容で、お問い合わせを承りました。 担当者より、ご連絡致しますので、今しばらくお待ち下さいませ。 ━━━━━━━━━━ お問い合わせ内容 ━━━━━━━━━━ ・お問い合わせ番号:{tracking_number} ・法人 / 個人【必須】:{法人個人} ・お問い合わせ項目【複数選択可】:{お問い合わせ項目} ・法人名・屋号:{法人名・屋号1} ・法人名・屋号【フリガナ】:{法人名・屋号2} ・部署名:{部署名} ・お名前【必須】:{お名前1} ・お名前【フリガナ】:{お名前2} ・郵便番号:{zip} ・都道府県:{pref} ・住所:{addr} ・電話番号:{電話番号} ・FAX番号:{FAX番号} ・メールアドレス【必須】:{メールアドレス1} ・お問い合わせ内容【必須】:{お問い合わせ内容} |
重要なのは、コンタクトフォームの作成時に記載した下記の部分です。
|
1 2 3 |
[mwform_tel name="電話番号"] [mwform_email name="メールアドレス1"] |
ここを返信メールの { } の項目と同じにしてあげると、連動して情報が表示されるようになります。
ネットショッピングで、ポチッた後の自動返信メールがこの仕組みなので分かりやすいかと思いますが、項目が多い場合はくれぐれも間違いが無いよう、しつこいぐらいにチェックしましょう。
終わりに
カスタマイズについては、見れば分かる範囲だと思うので触れませんが、サイト構築において少しでも時短に繋がれば幸いでございます。